#10 Translation Device
Description
Here we provide a new way to come across your type of music! Instead of listening by album name, song name or artist name, you can choose to listen by genres or even the story behind the music. Each time you click "Generate again", we will generate 5 random genres/stories for you, and if any of them looks interesting to you, you can go to Every Noise At Once and explore more about what caught your eyes.
Design Process
The BGM inspiration generator is based on
The Binary Jazz genrenator, a product of a bunch of people chatting and tossing ideas around and
something sticks. The team provides two different endpoints for the
public to use as a developing tool: one for genres and one for stories.
The team used
Every Noise At Once
as a base to take parts of genres from, then created internal catalogs
of each genre "fragment".
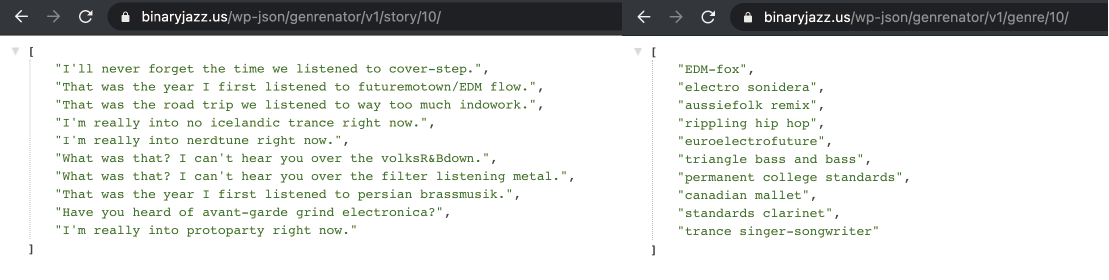
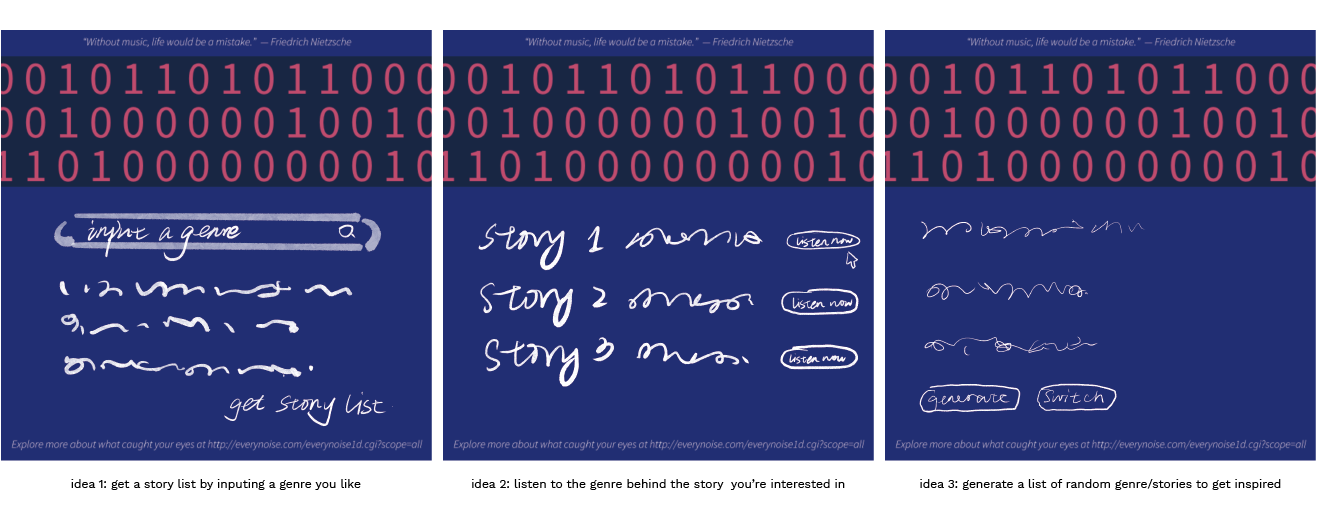
For this assignment, I try to make a visualized interface with the
genres array and the corresponding stories, which are located at
https://binaryjazz.us/wp-json/genrenator/v1/story/
and
respectfully. By adding numbers after this link, you can get an array
containing your selected amount of stories from the library.
 The feminist principle I choose is:
Elevate emotion and embodiment. Data feminism teaches us to value
multiple forms of knowledge, including the knowledge that comes
from. In this assignment, I reconsidered our traditional way of getting
inspired by music, switching from the music itself to the cultural foil
the music thrives and the emotion it evokes. By creating a reversed
generator for getting to know new music, I put emotion in a more
important part in the whole process.
The feminist principle I choose is:
Elevate emotion and embodiment. Data feminism teaches us to value
multiple forms of knowledge, including the knowledge that comes
from. In this assignment, I reconsidered our traditional way of getting
inspired by music, switching from the music itself to the cultural foil
the music thrives and the emotion it evokes. By creating a reversed
generator for getting to know new music, I put emotion in a more
important part in the whole process.
This assignment works as an external generator for the Binary Jazz
genrenator, so I used visual elements from the Binary Jazz genrenator’s
webpage to design the interface.
check my code here

Reflection
This is my first time working with API and I can see a lot benefits from
it. My current concern is how to find a good-quality API exactly suits
my topic.
Most interesting thing I learned through this work, though, is to
request API again each time a button is clicked, so that the user do not
need to refresh the page over and over again. This is called “single
page application”, in short, “SPA” :P